Hi there,
So you have just accepted your first job offer in tech. Maybe you even updated your Linkedin profile to say “Junior web developer”.
First of all, congratulations for making it to this point! Whether this is your first job or you have transitioned from another career, I know that looking for that first job is not easy.
Welcome to the web development industry. We’re a young field, and we’re collectively still figuring some things out, as you are. For example, you might have noticed that we tend to suck at hiring processes.
There is one thing we know for sure: we need you. We need way, way more members in our community than we currently have, and almost all teams I talk to are understaffed. This is a great time to join us.
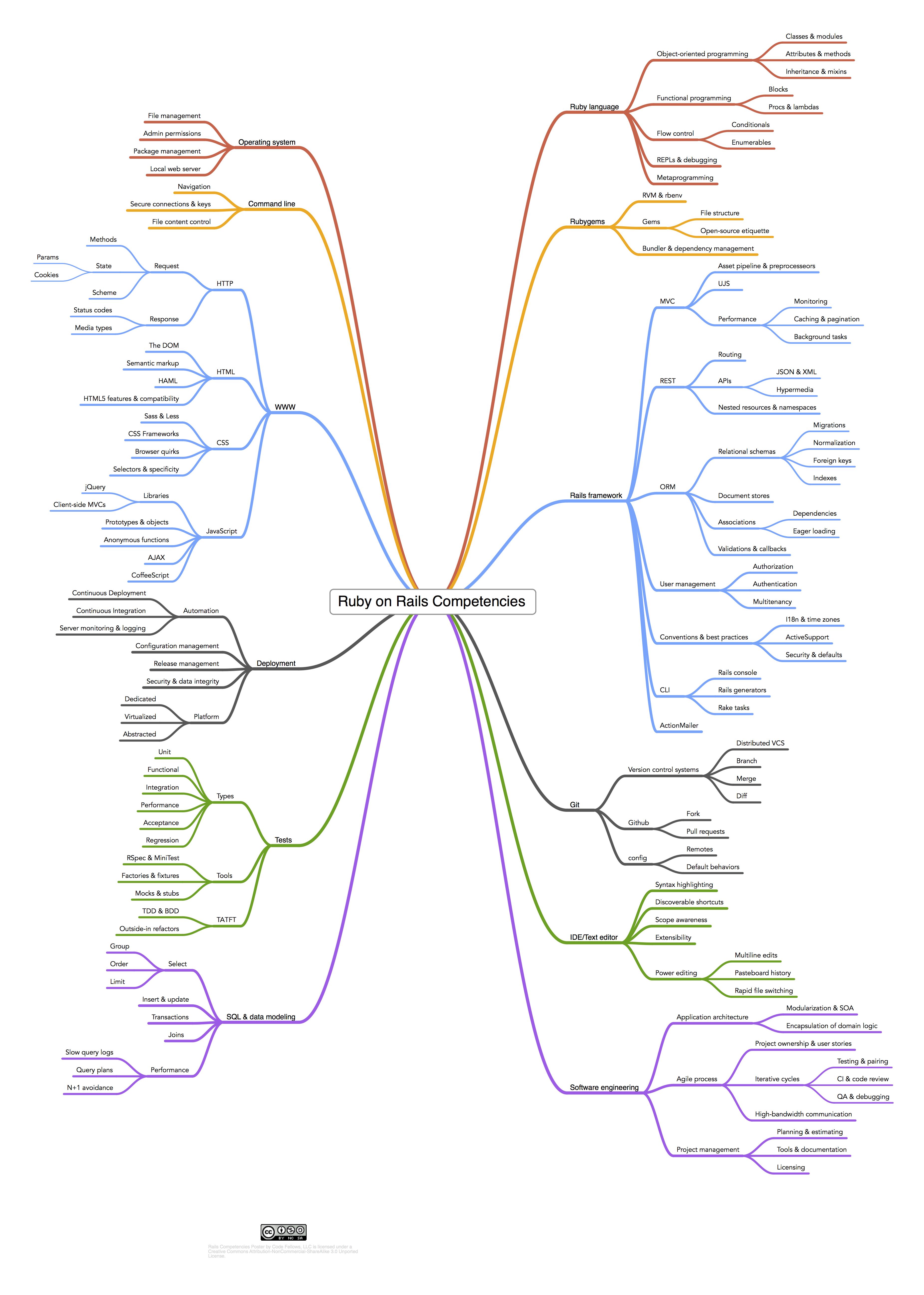
This is the beginning of a long journey for you. “Web development” is a broad topic, and there is enough material for a lifetime. I mean, look at this:
 Image from the Hack Reactor (formerly MarkerSquare) 6-week bootcamp
Image from the Hack Reactor (formerly MarkerSquare) 6-week bootcamp
If you think this is overwhelming, I completely agree. But the key thing is that you don’t need to know all of this to be a good developer. Not only that, it’s actually rare to find someone who’s fluent in all these aspects. From now on, you will slowly pick up some branches of that tree, expanding your knowledge bit by bit, day by day.
The journey you embarked on is one of learning. Faced with this, I imagine your next questions are: how do you even take on something so huge? What to learn? How? Where to start? When to stop?
This is what I am going to cover in the rest of this letter. This is the advice I wish I had when I started my own carrer.
1. What to learn?
Basic fluency in the core technologies of your stack
As with everything, we start with the basics: understand what technologies you are going to be using in your daily work, and become fluent in them. This means understanding the syntax of most of the code you’re reading and have a general idea of how different parts of the system fit together.
A common mistake I see is new developers learning new programming languages or frameworks before spending meaningful time with the one they started with. Stick to one and become proficient in it. This will make you build the foundational knowledge you need to progress.
The fundamentals
Fundamentals are the basic concepts that are used all over the place, regardless of technology. They are valuable to learn because:
- They don’t depend on any specific technology, programming language or framework. This means that you only need to learn them once, then that knowledge can be reused for other jobs, projects and teams.
- New concepts “click” easier when you can see the big picture. The more you know, the easier it is to learn new things.
Examples of fundamental concepts:
- The HTTP request/response cycle
- The server/client architecture. What is a web server, a client?
- The DOM and its interaction with the browser API
- HTML/CSS
- Git
Thoughbot has a good list covering these, what they call “evergreen skills”.
This is often a place I suggest beginners to focus on as they are often skipped by education programs: fresh graduates tend to have a more computer sciency background, whereas many bootcamps focus on teaching you the tools that you need on your CV to get a job, but skip the fundamentals.
Learn your Tools
By tools, I mean anything that use to do the job, but are not part of the job assignment per se. You are going to spend a lot of time using your tools, so invest some time in learning them so you can be fluent using them.
Some examples are:
- Possibly a new operating system (if you’re transitioning from Windows to Mac for example).
- Your text editor. Text editors are packed full of features that are sometimes not very discoverable. You will spend most of your time in them, reading and writing code. Being comfortable in your editor will help you in many, many ways, so it’s worth it to spend some time building up your skills there.
- The terminal/shell. This is a daunting one for beginners, again because of the poor discoverability. However, you only need to know the basics to get you started, you pick up the rest as you go. I recommend the learn enough book series as a starting point.
-
Git: this is also one that has scarred many beginners, and the mere mention of a big merge conflict will make any developer’s heart sink a little. It’s one of these tools that is more complex than they need to be, but there are some ways to make your work easier:
- learn the basic concepts, they’re enough to get you out of many situations. Here too, I recommend the Learn Enough book.
- You could use a GUI program like Tower, Fork or GitKraken to help you visualize what’s happening.
- Debugging tools in your language of choice: learn how to inspect variables, stop the code at any point, look around. Debugging is a whole skillset that is often overlooked, but it can help a lot when things don’t work the way you think they should.
- Internal tools for the company, e.g. project management like Jira or Github.
Learn to communicate
Learning how to communicate with your team and peers is one of the most useful skills you can learn, as it will have ripple effects on everything else.
Learn to express what you don’t know. Learn to ask questions in a way that make them easy to answer. Try to explain things to yourself so you can clarify what you don’t know.
This becomes even more important when working remotely, because communication isn’t instantaneous. One well formulated question can avoid some frustrating back and forth, so be generous on details. When in doubt, lean towards overcommunicating. What’s obvious to you might not be to anothers.
2. Your learning tools: how to learn?
Learn to learn
Learning is itself a skill — talk about meta! This is another one of those areas that has ripple effects throughout everything you do. Learning to learn is too broad a subject to fully cover here, but here are some pointers I found useful:
- Mix structured and unstructured learning, by alternating guided tutorials and small independent projects.
- Find your style of learning:
- Do you prefer to learn the fundamentals of a subject and build up from there (“bottom up”)? Or are you more likely to learn by doing and practice (“top-down”).
- Do you prefer learning from written material (blog posts, books) or from video courses?
This is of course highly personal. Be mindful about how you learn most effectively and seek learning material that fits your style.
Get help
If you’re in a good team, they will guide you through your learning journey. Don’t be afraid to ask questions and seek feedback from them.
On top of that, find a mentor if you can. Maybe several. They will be someone who you can turn to when you have questions and will have the bandwidth and patience to help you. Having this relationship with someone makes it less scary to “ask stupid questions” (which you should absolutely do!). It’s important to find someone who you click with, and whose style of teaching you like. The same way different people learn in different styles, not all mentors fit everyone.
A couple reasons why mentors help in ways that are hard to replace:
- There is a lot of content on the web of dubious quality. It’s hard for a newcomer to distinguish the good from the bad when reading blog posts and StackOverflow answers.
- They help you see the big picture when you’re stuck on a detail. This way, you not only get an answer to your immediate question, but you also get to know why things are a certain way.
Keep a learning diary
Recording notes, ideas and questions is a practice that can be find in many disciplines, for example engineering notebooks or sketchbooks for artists.
A learning diary is a key tool in your learning process. It’s what you use to offload your brain and keep track of:
- What you have learned today.
- Questions or foreign concepts you have at the moment that you want to look up or ask someone about later.
It helps you not get overwhelmed by all the things you don’t know yet and keep track of your progress. Looking back on last month’s entries and seeing how much you have evolved feels very rewarding, even though you may feel you haven’t progressed much.
The diary itself can be either a physical notebook or digital notes, up to you! The important thing is that you keep one.
How to pick learning resources
There is no shortage of learning resources on the web today, but that doesn’t mean they’re all equal in quality. Here are a couple rules of thumb when it comes to choosing your learning resources:
- Aim for complete books or courses rather than short blog posts or videos if you want to have a solid understanding of a concept. Blog posts or short videos are fine if you need to quickly look up a specific aspect or feature of a library or tool, but lack the in-depth elements that make for a complete understanding. To make things worse, some companies have a tendency to post low quality technical blog posts for SEO and visibility purposes, which can harm your understanding.
- Ask around for good learning resources in your specific domain. I recommend Frontend Masters for anything frontend and Upcase for ruby on rails.
- Learn to read technical documentation. You will have to read a lot of technical documentation as you work, and it can be hard to figure out what the relevant parts are.
Other resources that newcomers tend to underestimate are podcasts and recording of conference talks. Here you don’t usually chose the exact subject, but instead trust the speaker or podcast hosts to do it for you. This can be very helpful for broadening your horizons to ideas you were not aware of, but it’s also what makes these very hit or miss: listen to a talk without having the necessary background knowledge and you’re not going to take away much from it.
So if you’re going this way, ask around you for podcasts or talks that fit your current level.
A note on tutorials: Tutorials are a good resource to first get started with a new tool or technology, but it’s very easy to abuse them. You can end up writing the same app over and over again, without really gaining more value or understanding from the process (a.k.a. tutorial hell).
3. Programming and you
Unlearning bad habits
On your journey here you might have picked up some bad habits. You’ll need to unlearn them, as they will make life harder for you and can slow down your learning. Some common ones are:
- Treating code as “magic incantations” and copy pasting code or commands you don’t understand. This is necessary in the beginning when you don’t have enough background to understand everything that’s happening. But after a certain point, you should grow weary of these and seek to understand the concepts behind everything you see or type.
- Making technical decisions because of what other people or organizations have done, without understanding why. Figure out why and how technical decisions are made, and what trade-offs are involved. Knowing the fundamentals helps tremendously here.
Impostor syndrome and you
This is not an easy profession to get into, and the amount of knowledge needed to tackle some apparently trivial issues is sometimes staggering and intimidating to a newcomer.
This might make you wonder if you’re smart enough for this job, and why you are the only one that doesn’t seem to “get it”. This especially applies if you come from a non-traditional background, such as a bootcamp after a career switch.
Impostor syndrome is real, and it’s not just you. Many people —including me— have dealt with this at some point in our lives, along with other not-so-nice emotions. Don’t let that discourage you. It’s okay to not know everything, that’s why you are a junior after all.
Don’t compare yourself to people who have been doing this for a long time, they have had the time and space to practice and digest the knowledge bit by bit. You should, however, compare yourself to yesterday you, and make sure you’re continuously learning new things. This is the only comparison that matters or makes sense.
Note on the complexity of the web today: At times you might feel that things are too complex, especially if you’re working in the javascript ecosystem. It’s not just you. This has been an ongoing gripe of web developers for years: our tools have become way too convoluted. Some communities are fighting back, but this is a story for another post.
Find the fun in programming
Depending on your background, you may or may not have programmed purely for fun. Having an idea in your head and making it come to life is a wonderful thing, and can be the source of a lot of creativity and joy.
Unfortunately this gets lost in the complexity of the tools and the pressure to code for a career. It’s hard to see the fun when your day job is making small changes in a large codebase where everything takes way longer than it should.
There’s nothing wrong with doing this purely for the money, but it’s missing out on the best part.
So, once in a while, try to make your own little thing, for you or someone you care about. Maybe make them an online picture gallery for their birthday. Or write a facebook chat bot filled with your in-jokes. An app doesn’t have to be used by millions to be successful, it can be a home cooked meal for a selected few who will appreciate it and bring you joy.
The possibilities are endless, and this what attracted many of us in the first place. I hope you get to experience this too.
Again, welcome to our industry and community, and I wish you a wonderful career!
Youssef